Alt Bilgi Nedir?
Alt bilgi, bir web sayfasının en alt kısmında bulunan ve genellikle çeşitli önemli bilgileri içeren alanı ifade eder. Bu bilgi kutusu, genellikle telif hakkı, iletişim bilgileri, sosyal medya bağlantıları veya site haritası gibi unsurları barındırır. Ziyaretçilere web sitesinin sahibi hakkında bilgi verirken, aynı zamanda sitenin genel yapısının daha iyi anlaşılmasına yardımcı olur. Alt bilgi, kullanıcıların site içi navigasyonunu kolaylaştırarak, sitenin daha kullanılabilir hale gelmesine katkıda bulunur.
Bir alt bilginin tasarımı ve içeriği, web sitelerinin genel deneyimini etkileyebilir. Kullanıcılar, alt bilgideki bilgileri çabuk bir şekilde bulmak ve erişmek ister. Bu nedenle, alt bilgi düzeni ve içerik, her web sitesinin kullanıcı deneyimini artıracak şekilde düşünülmelidir. Ayrıca, alt bilgide sunulan bilgiler, arama motorları tarafından da değerlendirilmektedir. Bu nedenle, etkili bir alt bilgi tasarımı ve içeriği, SEO açısından önem taşır; doğru anahtar kelimeler ile optimize edilmesi, arama motorlarının siteyi daha iyi anlamasına yardımcı olabilir ve dolayısıyla, sıralama üzerindeki etkilerini pozitif yönde etkileyebilir.
Alt bilgilere dahil edilen bilgiler, ayrıca kullanıcıların sitenin güvenilirliğini de artırır. Ziyaretçiler, iletişim bilgilerine veya sosyal medya hesaplarına erişim sağlayarak, site ile etkileşimde bulunmayı kolaylaştırabilir. Özellikle bloglar ve kurumsal web siteleri için bu durum oldukça önemlidir. Kısacası, alt bilgi, web sitelerinin hem kullanıcı deneyimi hem de arama motoru optimizasyonu açısından hayati bir bileşenidir.
WordPress Teması ile Alt Bilgi Düzenleme
WordPress’te alt bilgi, sitenizin genel görünümünü ve işleyişini önemli ölçüde etkileyen bir bileşendir. Kullanmakta olduğunuz tema, alt bilginin nasıl düzenleneceği konusunda belirleyici bir rol oynar. Her WordPress teması, alt bilgiye dair farklı düzenleme seçenekleri sunmaktadır. Genellikle ayarlar menüsü altında “Alt Bilgi” veya “Footer” sekmesine rastlanabilir. Bu sekmeye erişim sağlamak, alt bilgiyi özelleştirmenin ilk adımıdır.
Özelleştirmeler yapılmadan önce, tema ayarlarını incelemek ve mevcut seçenekler hakkında bilgi almak son derece önemlidir. Bazı temalarda, alt bilgide görüntülenecek içerikler tamamen kullanıcı tarafından belirlenir; örneğin, sosyal medya ikonları, iletişim bilgileri veya sitenizin telif hakları bilgisi gibi. Diğer temalarda ise sınırlı özelleştirme seçenekleri sunulabilir. Bu nedenle, kullanmakta olduğunuz temanın dokümantasyonu veya destek forumları üzerinden bu özellikler hakkında detaylı bilgi edinmek, faydalı olacaktır.
Ayrıca, alt bilginin düzenlenmesi sırasında dikkat edilmesi gereken birkaç nokta bulunmaktadır. Her şeyden önce, düzenlemelerin mobil uyumluluk açısından da değerlendirildiğinden emin olunmalıdır. Zira bazı özelleştirmeler, farklı cihazlarda görünüm ve erişilebilirlik sorunlarına yol açabilir. Temanızın hangi aygıtlarla uyumlu olduğuna dikkat etmek, kullanıcı deneyimini iyileştirecektir. Unutulmamalıdır ki, WordPress’te alt bilgi nasıl düzenlenir sorusu, seçtiğiniz temanın sunduğu özellikler ve kullanıcı odaklı yaklaşımlar ile doğrudan ilişkilidir.
Widget Kullanarak Alt Bilgi Ekleme
WordPress’te alt bilgi düzenlemek için widget kullanmak, kullanıcıların web sitelerindeki alt bilgi alanını özelleştirmelerine olanak tanır. Alt bilgi, bir web sitesinin temel yapısında önemli bir rol oynar, çünkü ziyaretçilerin bilgi edinmelerini kolaylaştırır. WordPress, çeşitli widget türleri ile alt bilgi eklemeyi destekler. Bu widget’lar, metin, görsel ve bağlantı gibi içerik öğelerini barındırabilir.
Öncelikle, WordPress kontrol panelinize giriş yapmalısınız. Ardından, “Görünüm” sekmesine giderek “Widget’lar” seçeneğini tıklayın. Bu alanda, sitenizde mevcut olan farklı widget’ları göreceksiniz. Alt bilgi widget’larını eklemek için “Alt Bilgi” alanını bulun. Bu alan, genellikle sayfanın en alt kısmında görünür.
Alt bilgi widget’ları arasında en yaygın kullanılanlardan bazıları şunlardır: “Metin” widget’ı, “Öne Çıkan Görsel” widget’ı ve “Bağlantılar” widget’ı. Metin widget’ı, kullanıcıların HTML kodu ile biçimlendirilmiş metin eklemelerine olanak tanırken; öne çıkan görsel widget’ı, alt bilgi alanında görsel içerik paylaşımını mümkün kılar. Bağlantılar widget’ı ise, ziyaretçilerin diğer sayfalara hızlı erişimini sağlar.
Widget eklemek için belirli bir widget’ın üzerine sürükleyip alt bilgi alanına bırakabilirsiniz. Ekleme işlemi tamamlandıktan sonra, widget ayarlarından içerik düzenlemeleri yapabilir, görünümünü özelleştirebilirsiniz. Bu adımları izleyerek, WordPress’te alt bilgi düzenlemek aslında oldukça kolaydır. Her kullanıcının ihtiyacına göre uygun widget’larla alt bilgi alanını geliştirmesi mümkündür.
Özel Alt Bilgi Alanları Oluşturma
WordPress’te alt bilgi olarak bilinen “footer” bölümü, sitenizin en alt kısmında yer alır ve burada önemli bilgiler sunarak kullanıcı deneyimini geliştirme imkanı tanır. Kullanıcılar, özel alt bilgi alanları oluşturarak bu bölümü kişiselleştirebilirler. Özel alt bilgi alanları eklemek için, tema dosyalarınızı düzenlemeniz veya bir özel alan eklentisi kullanmanız gerekebilir. Bu süreç, HTML, CSS ve JavaScript gibi web teknolojilerine olan aşinalığınızı arttırabilir.
Öncelikle, WordPress kontrol panelinde Temalar bölmesine gidip kullanmakta olduğunuz temanın izin verdiği ölçüde özelleştirmeler yapabilir ve özel alt bilgi alanları ekleyebilirsiniz. Özelleştirmenin en etkili yöntemlerinden biri, tema düzenleme kısmında alt bilgi bölümünü bulup, istediğiniz gibi yeniden organize etmektir. HTML kullanarak, çeşitli sosyal medya bağlantıları, iletişim bilgileri veya site haritası gibi unsurları ekleyebilirsiniz. CSS ile tasarımınızı iyileştirmek ve estetik görsellik katmak da mümkündür.
Ayrıca, JavaScript kullanarak alt bilgi alanlarınızda etkileşimli unsurlar oluşturabilirsiniz. Örneğin, canlı destek butonları veya dinamik içerikler eklemek, kullanıcılarınızın siteyle olan etkileşimini artırabilir. Özel alt bilgi alanlarının faydaları arasında, sitenizin marka kimliğini yansıtma, kullanıcıların ihtiyaç duyduğu bilgilere kolay erişim sağlama ve SEO açısından daha etkili bir anahtar kelime yerleşimi oluşturma gibi unsurlar bulunmaktadır. Bu özellikler, WordPress’te alt bilgi nasıl düzenlenir sorusuna yönelik kapsamlı bir çözüm sunar.
Plugins ile Alt Bilgi Düzenleme
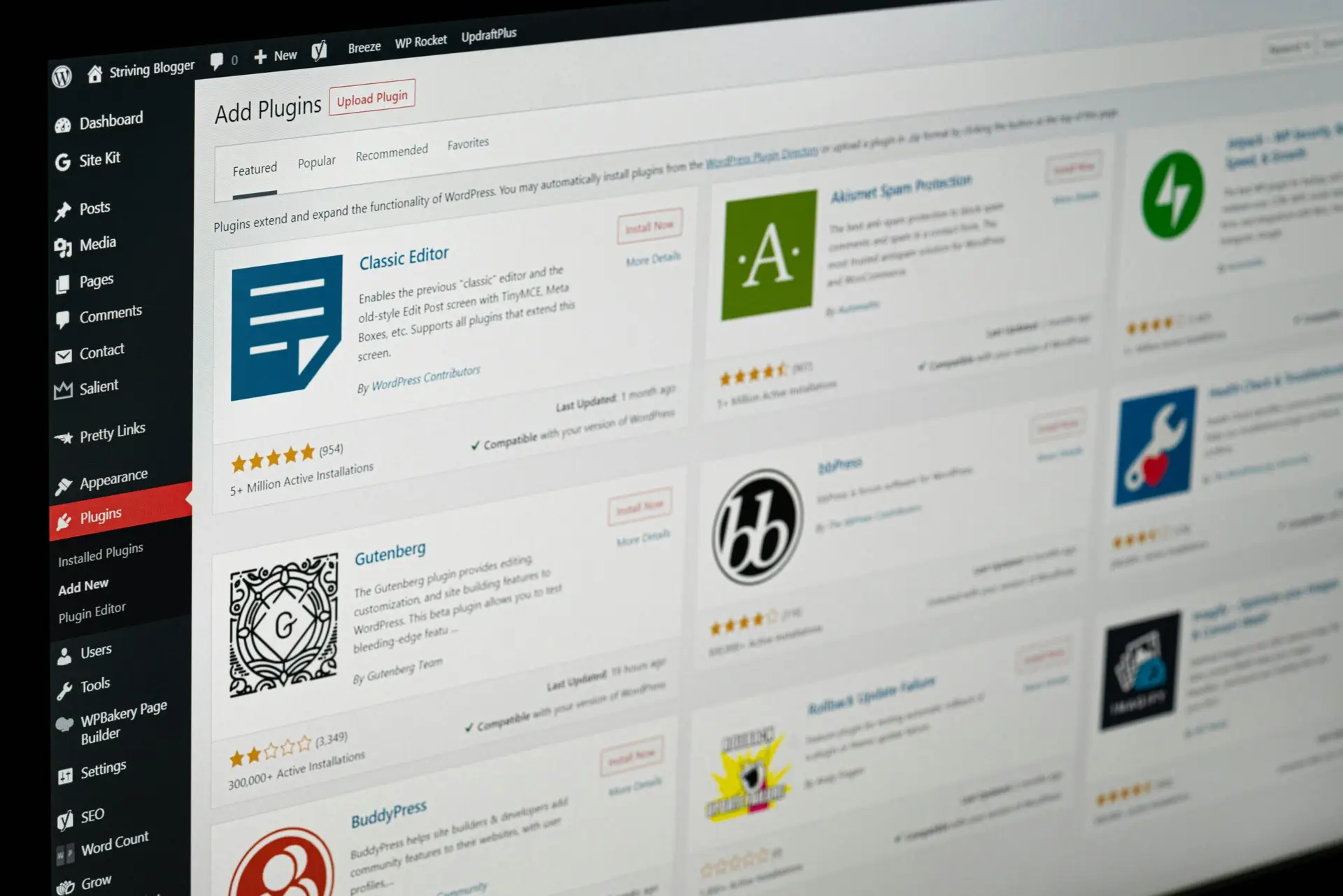
WordPress’te alt bilgi düzenleme, kullanıcıların web sitelerinin görünümünü ve işlevselliğini artırmasına olanak tanır. Eklentiler, alt bilgi alanını özelleştirmek için sıklıkla kullanılır ve bu süreci daha da kolaylaştırır. Popüler eklentilerden bazıları, yüzyıllık bir deneyim sunarak kullanıcılara kapsamlı düzenleme seçenekleri sağlar. Bu eklentiler sayesinde, alt bilgi içeriklerinizi zenginleştirirken, görsel ve işlevsel olarak daha çekici bir hale getirebilirsiniz.
En bilinen eklentilerden biri “Footer Putter” olarak adlandırılır. Bu eklenti, kullanıcılara basit bir arayüz aracılığıyla alt bilgi düzenleme imkânı sunar. Özellikle çekici tasarımlar oluşturmak veya belirli bilgileri eklemek isteyen kullanıcılar için oldukça idealdir. Eklentiyi kurmak oldukça kolaydır; WordPress yönetim panelinden Eklentiler sekmesine gidip, “Yeni Ekle” bölümünden Footer Putter’ı aratarak hemen yükleyebilirsiniz.
Bir başka popüler seçenek ise “Insert Headers and Footers” eklentisidir. Bu eklenti, alt bilgiye JavaScript, CSS gibi kod parçacıkları eklemenizi sağlar. Özellikle analiz araçlarının kodlarını entegre etmek isteyen web yöneticileri için büyük bir avantaj sunar. Kurulum işleminde de aynı yöntem izlenir; eklentiyi yükledikten sonra, ilgili ayarlar sayfasına giderek gerekli kodları eklemek yeterlidir.
Bu tür eklentileri kullanarak, WordPress’te alt bilgi alanınızı daha kullanışlı ve estetik hale getirebilir, ziyaretçilerinize daha iyi bir deneyim sunabilirsiniz. Olumlu bir kullanıcı deneyimi sağlamak için, seçtiğiniz eklentilerin güncel olmasına dikkat etmeniz önemlidir. Sonuç olarak, uygun eklentilerle alt bilgi düzenlemesi kolay ve etkili hale gelir.
Alt Bilgi Tasarımı ve Kullanıcı Deneyimi
WordPress’te alt bilgi tasarımı, bir web sitesinin genel kullanıcı deneyimini büyük ölçüde etkileyebilir. Kullanıcıların sayfa ile etkileşim sürelerini artırmak ve onları bilgilendirmek adına alt bilginin tasarımı kritik bir rol oynamaktadır. Renk, yazı tipi, düzen ve içerik yerleşimi gibi unsurlar, bu tasarımı şekillendiren önemli öğelerdir.
Renk seçimi, alt bilginin gözlemlenmesini ve anlaşılmasını kolaylaştırmak adına önemlidir. Kontrastı yüksek renkler, içeriklerin daha belirgin hale gelmesini sağlar. Örneğin, koyu arka plan üzerinde açık renk yazı tiplerinin kullanılması, metnin okunabilirliğini artırır. Bu sayede, kullanıcıların alt bilgideki bilgilere daha hızlı ulaşmaları sağlanmış olur.
Yazı tipleri de kullanıcı deneyimi üzerinde doğrudan bir etkiye sahiptir. Kolay okunabilir, profesyonel bir yazı tipi seçmek, kullanıcıların alt bilgiyi daha rahat anlamalarını sağlar. Aynı zamanda, yazı boyutunun uygun belirlenmesi, alt bilginin göz yormadan okunmasına yardımcı olur. Genel olarak, fazla ayrıntıdan kaçınılarak sade bir tasarım tercih edilmesi önerilmektedir.
Düzen ve içerik yerleşimi ise bilgilendirici unsurların kullanıcı tarafından kolay bir şekilde taranabilmesine olanak tanır. Alt bilgide, sosyal medya bağlantıları, iletişim bilgileri ve diğer önemli bağlantılar belli bir düzende sunulmalıdır. Kullanıcıların ihtiyaç duydukları bilgilere hızlıca erişim sağlamaları, genel site deneyimlerini iyileştirir.
Sonuç olarak, WordPress’te alt bilgi tasarımı, kullanıcı deneyimi açısından dikkate alınması gereken önemli bir unsurdur. Renk, yazı tipi, düzen ve içerik yerleşimi gibi faktörler, tasarımın etkinliğini artırarak, ziyaretçilerin sitenizde daha rahat gezmelerini sağlamak için kullanılmalıdır.
Yerel Diller ve Alt Bilgi Düzenlemesi
Çok dilli web siteleri, kullanıcı deneyimini iyileştirmek ve çeşitli dillerde içerik sunmak için önemlidir. WordPress’te alt bilgilerin düzenlenmesi, çok dilli bir sitenin yerel kullanıcılarına hitap etme stratejisinin bir parçası olarak değerlendirilmelidir. Alt bilgi, genellikle web sitesinin tüm sayfalarında görüntülendiği için, yerel dillerde düzenlenmesi gereken önemli bir alandır.
WordPress’te alt bilgi düzenlemesini kolaylaştırmak için çeşitli yöntemler ve eklentiler bulunmaktadır. WPML (WordPress Multilingual Plugin) ve Polylang gibi popüler çok dilli eklentiler, her dil için ayrı alt bilgiler oluşturmanıza olanak tanır. Bu eklentiler, kullanıcının dil tercihine göre uygun alt bilgi içeriğini otomatik olarak göstermekte oldukça etkilidir. Bu tür eklentiler kullanılarak, her dilde alt bilgide bulunması gereken yerel içerikler ve iletişim bilgileri kolaylıkla yönetilebilir.
Ayrıca, SEO açısından da önemli bir nokta, yerel alt bilgilere doğru içeriklerin eklenmesidir. Örneğin, yerel iletişim bilgileri, sosyal medya bağlantıları veya kullanıcı destek bilgileri gibi unsurlar, her kullanıcı için özelleştirilmelidir. Kullanıcılarınıza daha iyi hizmet verebilmek için yerel dilde sitedeki yasal uyarılar veya gizlilik politikaları da eklenmelidir. Bu, sadece kullanıcı deneyimini artırmakla kalmayıp, aynı zamanda arama motoru optimizasyonu açısından da olumlu katkılar sağlayacaktır.
Gerekli düzenlemeleri yaptıktan sonra, her dilde alt bilgilerin doğru ve uyumlu bir şekilde görüntülenip görüntülenmediğini kontrol etmek önemlidir. Bu sayede, çok dilli web sitenizin etkili bir şekilde işlemesi sağlanabilir.
Gelişmiş Alt Bilgi Özelleştirmeleri
WordPress’te alt bilgi düzenlemeleri, kullanıcıların web sitelerinin görünümünü özelleştirmek için önemli bir fırsattır. Temel alt bilgi ayarlarının ötesinde, gelişmiş kullanıcılar için birçok farklı seçenek bulunmaktadır. Bu seçenekler sayesinde alt bilgi alanlarına dinamik içerikler eklenerek daha etkileyici bir web deneyimi sağlanabilir. Kullanıcılar, çeşitli kod parçacıkları ile alt bilgilerini özelleştirerek site işlevselliğini artırabilirler.
Öncelikle, HTML ve CSS kullanarak alt bilgi düzenlemeleri gerçekleştirmek mümkündür. Kendi alt bilgi alanlarınızı oluşturmak için, WordPress tema dosyalarındaki footer.php dosyasını düzenleyebilirsiniz. Bu dosyada, alt bilgi için gerekli olan HTML yapısını ekleyip stil dosyalarını güncelleyerek kişiselleştirilmiş bir görünüm elde edebilirsiniz. Ayrıca, temanızın Özelleştirici kısmından veya bir sayfa oluşturucu kullanarak alt bilgi alanlarını sürükleyip bırakarak düzenlemek de mümkündür.
Daha ileri düzeyde özelleştirmeler için ise, PHP kodu yazmak gerekebilir. Örneğin, belirli kullanıcı rollerine göre farklı alt bilgi içerikleri görüntülemek için basit bir koşul ifadesi kullanılabilir. Bunun yanı sıra, kullanıcıların alt bilgi alanına eklemek istedikleri özel içerikler için WordPress’teki özel alanlar (custom fields) özelliği de kullanılabilir. Bu sayede, alt bilgi bölümü dinamik ve etkileşimli bir hale getirilebilir.
Son olarak, WordPress’te çeşitli eklentiler aracılığıyla alt bilgi içeriklerinizi yönetebilir ve zenginleştirebilirsiniz. Bu eklentiler sayesinde, belirli tarihlerin güncellenmesi veya sosyal medya linklerinin otomatik olarak gösterilmesi gibi işlevleri kolayca yapabilirsiniz. Böylece, WordPress’te alt bilgi nasıl düzenlenir sorusuna cevap vermenin yanı sıra, kullanıcı deneyimini ve sayfa etkileşimini de artırmış olursunuz.
Alt Bilgi Düzenleme ve Güncellemeleri Kontrol Etme
WordPress’te alt bilgi düzenlemek, web sitenizin görünümünü ve işlevselliğini artırmak için önemli bir adımdır. Alt bilgi kısmı, ziyaretçilerin siteniz hakkında daha fazla bilgi edinmelerine ve önemli bağlantılara ulaşmalarına olanak tanır. Bu nedenle, alt bilginizin güncel ve düzenli olması kritik bir faktördür. WordPress’te alt bilgi nasıl düzenlenir sorusunu yanıtlamak için öncelikle alt bilginin hangi unsurları içerdiğine dikkat etmek gerekir. Ücret ve telif hakları gibi bilgiler, sosyal medya bağlantıları ve iletişim bilgileri, alt bilginizde bulunması gereken temel unsurlardandır.
Güncellemeleri kontrol etmek, kullanıcıların alt bilgilerinin nasıl takip edileceği konusunda da önemlidir. WordPress, düzenli olarak güncellenmesi gereken bir platformdur ve tema veya eklenti güncellemeleri, alt bilginizi doğrudan etkileyebilir. Bu nedenle, kodda herhangi bir değişiklik yapılmasını gerektirebilir ya da görünümde değişiklikler ortaya çıkarabilir. Bununla birlikte, site performansını izlemek, alt bilginin etkinliğini değerlendirmek açısından önemlidir. Ziyaretçi trafiğini takip etmek, hangi bilgilerin daha çok ilgi gördüğünü anlamak için analiz araçları kullanabilirsiniz.
Alt bilgi düzenlemeleri yapılırken, uygulanacak değişikliklerin sürekli kontrol edilmesi büyük avantajlar sağlar. Site ziyaretçilerinin deneyimini artırmak amacıyla, içeriklerinizin ve bağlantılarınızın güncel olduğundan emin olmalısınız. İçeriğinizle uyumlu ve kullanıcı dostu bir alt bilgi bölümü oluşturmak, kullanıcılarda olumlu bir izlenim yaratacak ve geri dönüş oranlarını artıracaktır. Düzenli kontrollerin yanı sıra performans izleme sürecini de aksatmadan sürdürmek, web sitenizin sağlığı açısından kritik öneme sahiptir.